filmov
tv
React Native FlexBox Layout in Hindi #21

Показать описание
Welcome Guys,Today in this Video we are going to see flex box in react native.
What is flex box in react native?
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions.
There are few difference in flex box in react native and in css:-
The defaults are different, with flexDirection defaulting to column instead of row, alignContent defaulting to flex-start instead of stretch, flexShrink defaulting to 0 instead of 1, the flex parameter only supporting a single number.
We have seen various values in flex direction, like column,row,column-reverse,row-reverse.
What is Justify Content?
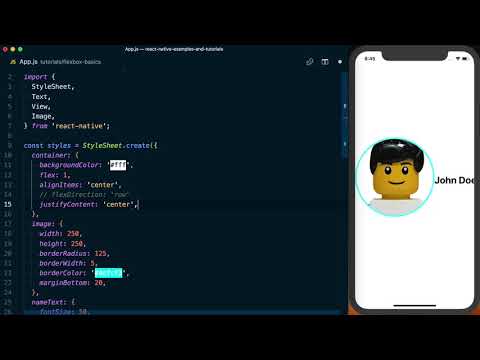
It describes how to align children within the main axis of their container. For example, you can use this property to center a child horizontally within a container with flexDirection set to row or vertically within a container with flexDirection set to column.
We have seen various values in Justify Content like flex-start,flex-end,center,space-between,space-around.
What is Align Items?
It describes how to align children along the cross axis of their container. It is very similar to justifyContent but instead of applying to the main axis, alignItems applies to the cross axis.
We have seen various values in Align Items like stretch,flex-start,flex-end,center.
Then we have seen Align Self,It has the same options and effect as alignItems but instead of affecting the children within a container, you can apply this property to a single child to change its alignment within its parent. alignSelf overrides any option set by the parent with alignItems.
------- Timeline -----
00:00 What we are going to learn today?
00:28 Difference between flex box in react native and in css.
01:19 What is flex direction?
02:42 Giving direction horizontally & Vertically.
02:59 reverse column and row
04:02 layout direction
04:20 How to center the content vertically?
05:06 How to center the content horizontally?
05:27 Various values of justify content
07:01 Various values of align items
09:05 How to give various properties to the boxes horizontally?
12:13 How to align a particular item?
13:48 Giving flex value to Text
14:38 Highly recommended video for Flex Box
15:02 Outro
************* Must Watch Videos For Web Development *************
😍😍 Check Programming Videos in One Hour👇
*********** CLICK HERE TO WATCH *************
***************** MUST WATCH VIDEOS ******************
Make Website Responsive Using Media Queries in One Video in Hindi | Web Design Tutorial in Hindi
Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines.
Don't Forget to Follow me on all Social Network,
What is flex box in react native?
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions.
There are few difference in flex box in react native and in css:-
The defaults are different, with flexDirection defaulting to column instead of row, alignContent defaulting to flex-start instead of stretch, flexShrink defaulting to 0 instead of 1, the flex parameter only supporting a single number.
We have seen various values in flex direction, like column,row,column-reverse,row-reverse.
What is Justify Content?
It describes how to align children within the main axis of their container. For example, you can use this property to center a child horizontally within a container with flexDirection set to row or vertically within a container with flexDirection set to column.
We have seen various values in Justify Content like flex-start,flex-end,center,space-between,space-around.
What is Align Items?
It describes how to align children along the cross axis of their container. It is very similar to justifyContent but instead of applying to the main axis, alignItems applies to the cross axis.
We have seen various values in Align Items like stretch,flex-start,flex-end,center.
Then we have seen Align Self,It has the same options and effect as alignItems but instead of affecting the children within a container, you can apply this property to a single child to change its alignment within its parent. alignSelf overrides any option set by the parent with alignItems.
------- Timeline -----
00:00 What we are going to learn today?
00:28 Difference between flex box in react native and in css.
01:19 What is flex direction?
02:42 Giving direction horizontally & Vertically.
02:59 reverse column and row
04:02 layout direction
04:20 How to center the content vertically?
05:06 How to center the content horizontally?
05:27 Various values of justify content
07:01 Various values of align items
09:05 How to give various properties to the boxes horizontally?
12:13 How to align a particular item?
13:48 Giving flex value to Text
14:38 Highly recommended video for Flex Box
15:02 Outro
************* Must Watch Videos For Web Development *************
😍😍 Check Programming Videos in One Hour👇
*********** CLICK HERE TO WATCH *************
***************** MUST WATCH VIDEOS ******************
Make Website Responsive Using Media Queries in One Video in Hindi | Web Design Tutorial in Hindi
Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines.
Don't Forget to Follow me on all Social Network,
Комментарии
 0:02:27
0:02:27
 0:18:43
0:18:43
 0:08:36
0:08:36
 0:17:15
0:17:15
 0:04:33
0:04:33
 0:04:20
0:04:20
 0:06:08
0:06:08
 0:12:37
0:12:37
 4:42:40
4:42:40
 0:02:26
0:02:26
 0:17:00
0:17:00
 0:02:46
0:02:46
 0:11:00
0:11:00
 0:09:29
0:09:29
 0:07:18
0:07:18
 0:10:22
0:10:22
 0:10:02
0:10:02
 0:13:54
0:13:54
 0:09:24
0:09:24
 0:17:25
0:17:25
 0:12:30
0:12:30
 0:10:48
0:10:48
 0:26:40
0:26:40
 0:10:55
0:10:55