filmov
tv
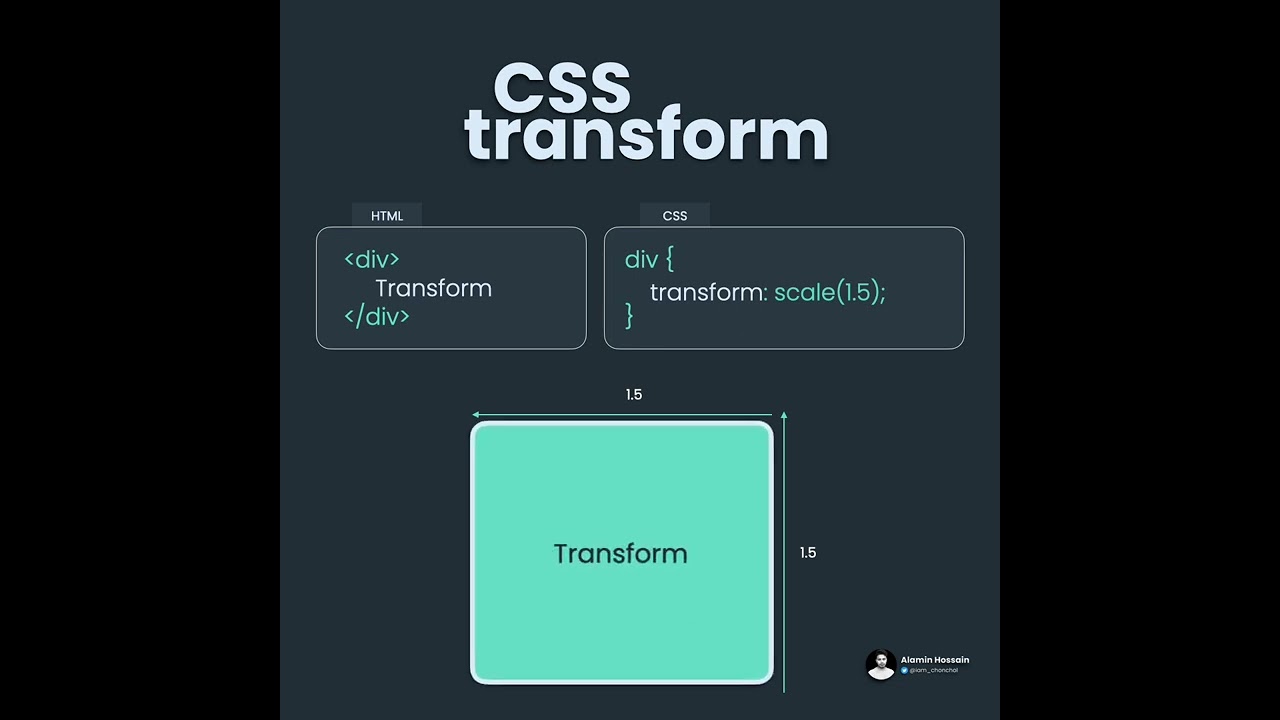
Learn CSS Transform in 30 seconds.

Показать описание
Transform your website with CSS Transform! In this tutorial, we'll show you how to use CSS Transform to manipulate HTML elements and create stunning visual effects on your website.
You'll learn how to use rotate, scale, skew, and translate to create animations, transitions, and other dynamic effects. We'll also cover 3D transformations, including perspective, and how to create 3D objects on your website.
Whether you're a beginner or an experienced web developer, this tutorial is sure to help you take your website design to the next level.
With our easy-to-follow instructions and practical examples, you'll be creating eye-catching designs in no time. So, let's dive into the world of CSS Transform and elevate your website's appearance!
You'll learn how to use rotate, scale, skew, and translate to create animations, transitions, and other dynamic effects. We'll also cover 3D transformations, including perspective, and how to create 3D objects on your website.
Whether you're a beginner or an experienced web developer, this tutorial is sure to help you take your website design to the next level.
With our easy-to-follow instructions and practical examples, you'll be creating eye-catching designs in no time. So, let's dive into the world of CSS Transform and elevate your website's appearance!
 0:14:37
0:14:37
 0:07:41
0:07:41
 0:04:09
0:04:09
 0:21:22
0:21:22
 0:04:11
0:04:11
 0:00:57
0:00:57
 0:02:52
0:02:52
 0:58:26
0:58:26
 0:06:59
0:06:59
 0:14:03
0:14:03
 2:04:21
2:04:21
 0:11:38
0:11:38
 1:00:00
1:00:00
 0:18:10
0:18:10
 0:09:39
0:09:39
 0:04:49
0:04:49
 0:13:28
0:13:28
 0:08:29
0:08:29
 0:11:07
0:11:07
 0:08:54
0:08:54
 0:06:34
0:06:34
 0:04:55
0:04:55
 0:09:57
0:09:57
 0:05:18
0:05:18