filmov
tv
Figma / How to add stroke to only one side of an object

Показать описание
**This video is outdated: you can now add a stroke to one side by simply selecting "strokes per side" in the Stroke panel.**
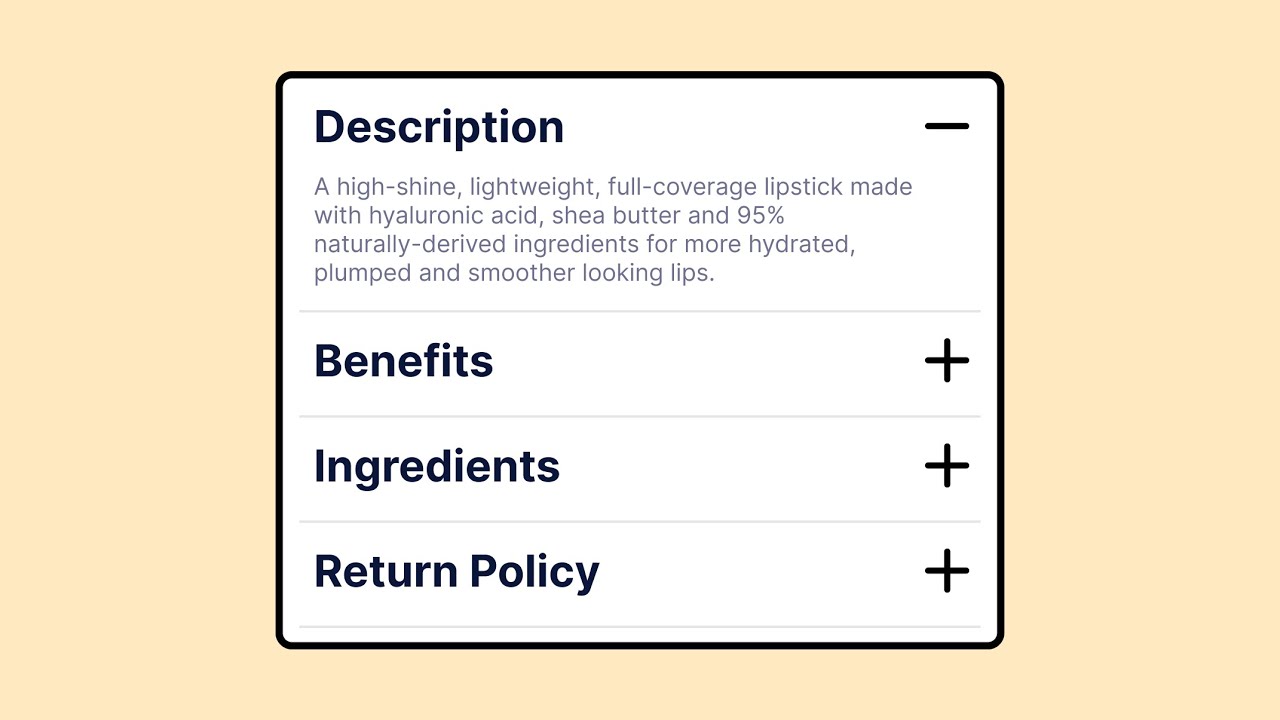
No need to add lines to your designs, simply use a drop shadow without a blur to add a stroke to one side of an object.
No need to add lines to your designs, simply use a drop shadow without a blur to add a stroke to one side of an object.
Figma tutorial: Import to Figma design
How to create a counter using local variables in Figma | Tutorial
Advanced Prototyping in Figma: Add-to-Cart flows with Local Variables, Conditionals & Expression...
MASTER Figma Components in 10 Minutes (Everything You Need To Know)
Figma tutorial: Interactive components
Create an action menu with smart animate in Figma
Figma Tip - Quick component insert
Figma Tutorial: Prototyping (older version)
Figma Full Course For Beginners | Add Basics Animations In Figma | Part 6
Add videos to your designs in figma using anima plugin
Figma in 55 Seconds: Tables with auto layout and variants
Figma Tutorial: Prototyping & Transitions
Figma Animation* How to create a splash screen animation in #figma for your web or app designs
How to Add Video in Figma (Add Video to Your Figma Design)
Search bar prototype in Figma
Insert Link - Figma Snacks
Figma Tutorial for Beginners (2024)
Placing images in Figma
How To Create Simple Table On Figma
Figma Component Properties made SIMPLE (Variants, Boolean, Text, Instance)
Create a DROPDOWN MENU in Figma (Tutorial)
The CORRECT (and lazy) way to prototype | Figma Tutorial
Figma in 5: Auto Layout
Figma components and variants for beginners
Комментарии
 0:03:53
0:03:53
 0:12:16
0:12:16
 0:49:51
0:49:51
 0:09:28
0:09:28
 0:08:45
0:08:45
 0:01:00
0:01:00
 0:01:07
0:01:07
 0:03:58
0:03:58
 0:13:06
0:13:06
 0:01:50
0:01:50
 0:00:56
0:00:56
 0:04:39
0:04:39
 0:00:59
0:00:59
 0:01:26
0:01:26
 0:01:00
0:01:00
 0:00:15
0:00:15
 1:13:17
1:13:17
 0:01:53
0:01:53
 0:05:41
0:05:41
 0:09:38
0:09:38
 0:14:01
0:14:01
 0:05:00
0:05:00
 0:06:50
0:06:50
 0:12:07
0:12:07