filmov
tv
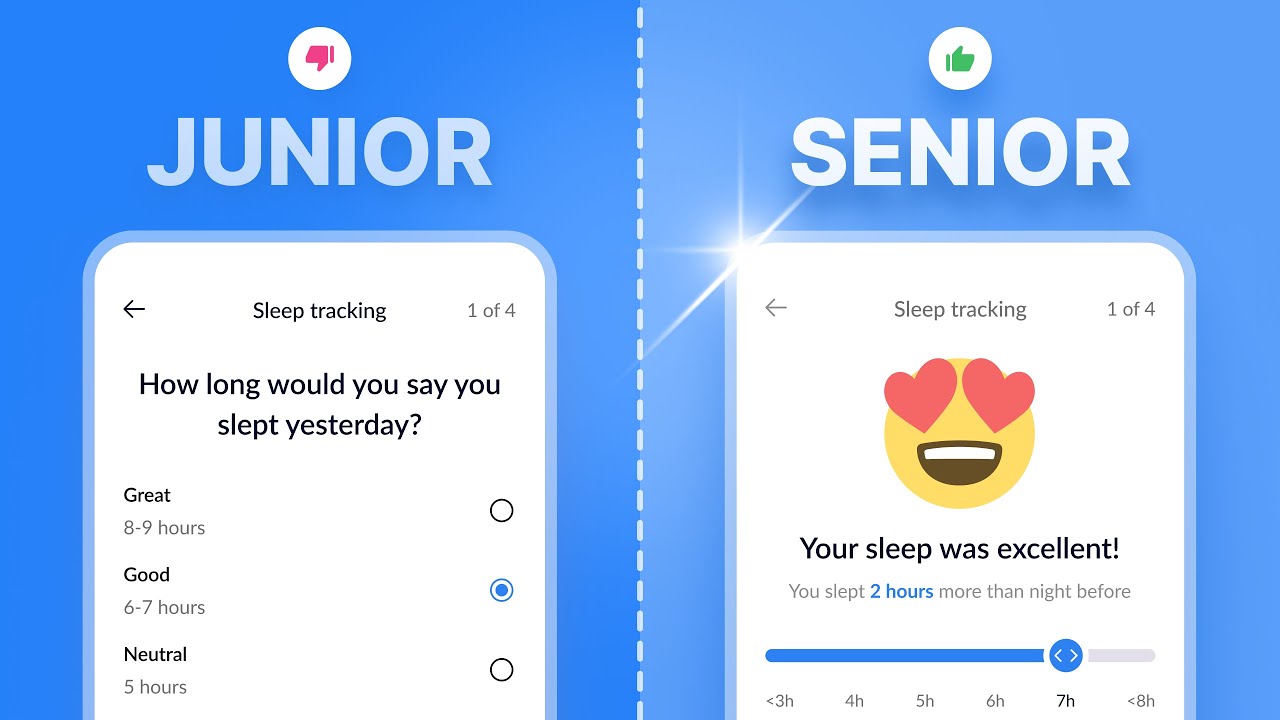
This Video Will Take You From Junior to Senior UX/UI Designer

Показать описание
🎁 Use exclusive discount code 'AWESOME50' to get 50% off. Limited time only!
Learn tips, tricks, principles and strategies to create beautiful and functional UI designs that your users love.
Our UI/UX Playbook is designed not just to educate you, but to empower you to think, act, and design like a seasoned design professional. We've condensed the best of everything you need to know into this powerful UI/UX design playbook, drawing from years of experience in designing successful products, so you can shortcut the learning curve and save yourself years of frustration and failure.
The truth is, you don't need a design background, special talents, or a university degree. By mastering the key principles, tips, and tricks, anyone can create exceptional UI designs that people love. Whether you're a designer, developer, marketer, or simply curious about UI design, this e-book is for you.
We hope you enjoyed this video. :) More exciting videos coming soon.
#uidesign #webdesign #uxdesign #figma #uxuidesign #uitips #appdesign
The INSANE Tech behind MrBeast’s Biggest Video Ever
*FAST* How To Unlock RENEGADE RAIDER in Fortnite! (1.5 Million XP)
This Video Will Make You Angry!!
This Video Breaks Youtube.
This Video will Make You See Spongebob In Your Room!
FASTEST Way To Get 1.5 Million XP To Get RENEGADE RAIDER NOW In Fortnite! (FASTEST METHOD)
Russia should have invaded Ukraine 'earlier' says Putin - as he addresses possible peace t...
After 7 YEARS RENEGADE RAIDER is BACK!
Drony UFO nad USA - czemu to głównie w Stanach lądują obcy?
This Minecraft Video Will Annoy You
When you get two Prime Video female leads in one room lol #nicolewallace #culpatuya
I Tried Formula 1
I Murdered MrBeast!
Here is Why I Only Use Opera Browser On My MacBook
The True Power of 'ChainMap' in Python
Superman | Official Teaser Trailer
Coldplay - Fix You (Official Video)
'Erling Haaland is IRREPLACEABLE!' | Pep Guardiola EMBARGO | Aston Villa v Man City
All choices lead you somewhere but only a few take you beyond
This New AI Video Tool is The Best I've Seen! (Hands on with Veo)
GET THIS VIDEO TO @joerogan ! #joerogan
POV: You're a Creeper in Minecraft
YouTube Video Gets Police Chief FIRED in 12 Days
Your Style Will Get Better the Moment You Watch This
Комментарии
 0:35:12
0:35:12
 0:11:16
0:11:16
 0:08:44
0:08:44
 0:01:12
0:01:12
 0:00:59
0:00:59
 0:09:01
0:09:01
 0:02:29
0:02:29
 0:08:38
0:08:38
 0:22:40
0:22:40
 0:12:17
0:12:17
 0:00:17
0:00:17
 0:27:18
0:27:18
 0:27:29
0:27:29
 0:07:42
0:07:42
 0:13:04
0:13:04
 0:02:20
0:02:20
 0:04:54
0:04:54
 0:15:39
0:15:39
 0:01:30
0:01:30
 0:22:08
0:22:08
 0:00:22
0:00:22
 0:00:46
0:00:46
 0:14:56
0:14:56
 0:16:19
0:16:19