filmov
tv
Doing a Perf Audit of your Polymer App (The Polymer Summit 2015)

Показать описание
Performance is measured from the ground truth of the browser internals, and you're operating a few levels up, with the DOM, framework code, and JavaScript sitting between your users finger and the resulting screen paints. In this session Paul Irish will show how the Chrome DevTools can help you understand where time is spent in your app and effective means of profiling your performance. You'll walk away with a solid understanding of how your polymer work can be as fast-loading and responsive-to-the-touch as you like.
Doing a Perf Audit of your Polymer App (The Polymer Summit 2015)
What is performance auditing?
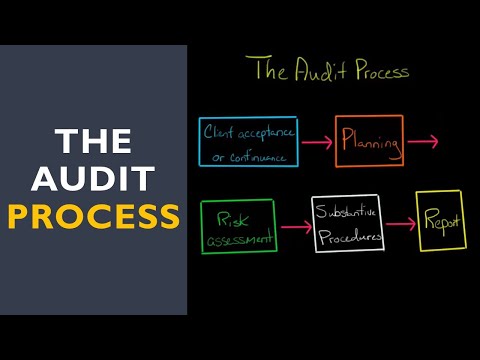
The Audit Process
The Anatomy of a Performance Audit with Sam Bhagwat
What Does a Performance Auditor Do?
IATF 16949 audits | How do I: Audit Production Management Performance
Recorded Webinar: Performance Audit - A Tool for Both Private & Public Sectors
Amazon PPC Audit Like a Pro - Find Your Keyword Market Share, Match Type Utilisation and More
Innovating Performance Management: PwC’s Unique Approach to Employee Success with Kimberly Jones
Basic SEO Audit for Beginners | How to Do a FREE SEO Audit in Under 15 Minutes
Performance auditing at the Office of the Auditor-General
Audit Materiality and Performance Materiality: How to Use Them
OBJECTIVES OF PERFORMANCE AUDITS
Marketing Audit Explained
ACCA (AAA) The Audit of Performance Information in the Public Sector
Audits and Quality improvement Projects: the basics
Comprehensive SEO Audit Guide: Perfect for Beginners!
What skills does a performance auditor need to have?
What is the difference between a Performance Review and an Audit?
WHAT IS AUDIT MATERIALITY? - Overall Materiality vs Performance Materiality
Materiality Vs Performance Materiality | SA 320 | CA INTER AUDIT | CA Rohan Gupta
Performance Auditing, Totally Tooling Tips (S1, Ep5)
Materiality of planning and performing an audit
IATF 16949 auditor guide | Auditing continual improvement
Комментарии
 0:35:16
0:35:16
 0:01:42
0:01:42
 0:06:42
0:06:42
 0:12:59
0:12:59
 0:00:31
0:00:31
 0:04:07
0:04:07
 0:46:57
0:46:57
 0:09:25
0:09:25
 0:53:33
0:53:33
 0:13:31
0:13:31
 0:02:08
0:02:08
 0:13:36
0:13:36
 0:06:40
0:06:40
 0:02:49
0:02:49
 0:20:01
0:20:01
 0:57:55
0:57:55
 0:26:39
0:26:39
 0:02:08
0:02:08
 0:04:31
0:04:31
 0:13:32
0:13:32
 0:04:06
0:04:06
 0:05:29
0:05:29
 0:22:05
0:22:05
 0:08:58
0:08:58