filmov
tv
Using @Input and @Output in Angular

Показать описание
This video explains data communication in Angular between parent-to-child component and child-to-parent component. The most common and effective way to communicate from the parent-to-child component is through Input decorators. With the input decorator, you can pass in pretty much anything that you would prefer the child component to have. The Input decorator should be passed in from the HTML of the parent component. In a very similar way to the Input decorator, you can communicate back from the child to the parent component. The Output decorator should be of the type EventEmitter (make sure it's imported from @angular/core, otherwise it won't work as excepted). Once that is set up, you need to emit a value and listen for it in the parent component.
#Angular #DataCommunication #JavaScript #input #typescript
My portfolio:
My LinkedIn:
#Angular #DataCommunication #JavaScript #input #typescript
My portfolio:
My LinkedIn:
Input and Output Tables (Function Tables) | Adding, Subtracting, Multiplying, and Dividing
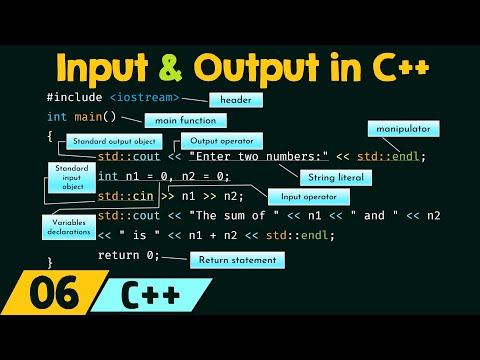
Input and Output in C++
Input and output devices
Computer Input and Output Device | Input and output device uses
Input and Output Tables (Function Tables) | Adding and Subtracting
Arduino Basics: Digital And Analog For Input And Output
Input And Output in JavaScript
Python Programming - Basic Input and Output - print and input functions
Java File Input/Output - It's Way Easier Than You Think
User Input and Output - C++ Tutorial 2
Lecture 7 : File Input/Output in Python
Linux Basics: How to use Linux Standard Input and Output
Input and Output in python.
Input & Output Tables | Part 1 Rules & Missing Values (Multiplication & Addition)
The Best Way to Learn English/Any Language: Input or Output? | The Two Main Paths | English Hacks
INPUT & OUTPUT STATEMENTS - PYTHON PROGRAMMING
Lec 15: Input and Output in C++ | C++ Tutorials for Beginners
Input and Output Tables (Function Tables) | Multiplying and Dividing
Input and Output: Printf and Scanf - C Programming Tutorial 06
How to Set & Manage INPUT & OUTPUT Devices on Windows 10
computer printer output device making - diy - simple and easy using cardboard and paper | howtofunda
C++ File Input and Output
Input and Output and iteration flowchart
Arduino Input/Output - Electronics with Becky Stern | Digi-Key Electronics
Комментарии
 0:05:06
0:05:06
 0:18:09
0:18:09
 0:01:55
0:01:55
 0:03:27
0:03:27
 0:05:10
0:05:10
 0:04:56
0:04:56
 0:08:01
0:08:01
 0:06:16
0:06:16
 0:08:18
0:08:18
 0:11:30
0:11:30
 0:50:48
0:50:48
 0:06:02
0:06:02
 0:14:29
0:14:29
 0:03:36
0:03:36
 0:11:51
0:11:51
 0:17:06
0:17:06
 0:18:49
0:18:49
 0:05:21
0:05:21
 0:17:19
0:17:19
 0:09:45
0:09:45
 0:00:09
0:00:09
 0:10:21
0:10:21
 0:04:41
0:04:41
 0:10:34
0:10:34