filmov
tv
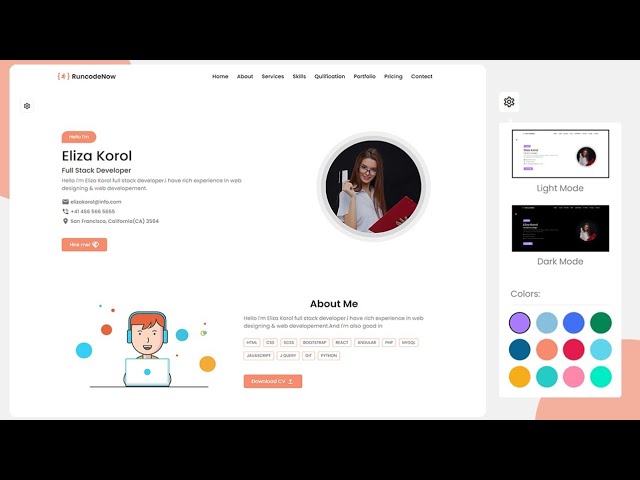
Responsive Personal Portfolio Website Design Using HTML CSS Bootstrap & JS| Dark Mode | Change Theme

Показать описание
Hello Guys,
I used dummy data for creating this web so ignore that data.
In this video i will show you how to create awesome portfolio web design.
In this website,
used language: 1.HTML 2.CSS 3.BOOTSTRAP 4.J QUERY
used icons: 1.Jam Icons 2.Material Icons
used plugins: 1.Owl-Carousel 2.Isotope
Inspired By:
I see lots of themeforest portfolio website templates and i inspired from there.
Guys if you like video then like & share for more video subscribe our chanel.
if you need SOURCE CODE of this website or any confusion then comment us we will reply as soon as posible.
I am posting web design related content in instagram also check it.
Instagram:
SOURCE CODE:
THANK YOU FOR YOUR SUPPORT 😍
00:00 Preview Of Website
07:01 Folder Structure & Link Icons,Fonts
09:32 Navbar Portion
27:52 Banner Portion
42:01 About Me Portion
50:12 Services Portion
01:00:00 Skills Portion
01:21:34 Qualification Portion
01:44:15 Portfolio Portion
01:58:19 Price Card Portion
02:09:38 Review Portion
02:22:03 Contect Me POrtion
02:32:54 Small Changes & Solve Errors
02:44:09 Stiky Navbar
02:46:35 Scroll To Top Button
02:50:27 Theme Box(Theme Changer)
03:00:42 Theme Box(Dark Mode)
03:14:10 Scroll Animation(AOS)
03:17:32 Web Preview
I used dummy data for creating this web so ignore that data.
In this video i will show you how to create awesome portfolio web design.
In this website,
used language: 1.HTML 2.CSS 3.BOOTSTRAP 4.J QUERY
used icons: 1.Jam Icons 2.Material Icons
used plugins: 1.Owl-Carousel 2.Isotope
Inspired By:
I see lots of themeforest portfolio website templates and i inspired from there.
Guys if you like video then like & share for more video subscribe our chanel.
if you need SOURCE CODE of this website or any confusion then comment us we will reply as soon as posible.
I am posting web design related content in instagram also check it.
Instagram:
SOURCE CODE:
THANK YOU FOR YOUR SUPPORT 😍
00:00 Preview Of Website
07:01 Folder Structure & Link Icons,Fonts
09:32 Navbar Portion
27:52 Banner Portion
42:01 About Me Portion
50:12 Services Portion
01:00:00 Skills Portion
01:21:34 Qualification Portion
01:44:15 Portfolio Portion
01:58:19 Price Card Portion
02:09:38 Review Portion
02:22:03 Contect Me POrtion
02:32:54 Small Changes & Solve Errors
02:44:09 Stiky Navbar
02:46:35 Scroll To Top Button
02:50:27 Theme Box(Theme Changer)
03:00:42 Theme Box(Dark Mode)
03:14:10 Scroll Animation(AOS)
03:17:32 Web Preview
Комментарии
 0:00:16
0:00:16
 0:00:15
0:00:15
 0:00:24
0:00:24
 0:00:10
0:00:10
 0:00:23
0:00:23
 2:12:20
2:12:20
 0:39:25
0:39:25
 1:00:01
1:00:01
 0:18:02
0:18:02
 0:52:23
0:52:23
 0:00:22
0:00:22
 0:00:16
0:00:16
 0:00:15
0:00:15
 2:35:02
2:35:02
 2:26:42
2:26:42
 0:00:22
0:00:22
 0:06:14
0:06:14
 2:00:14
2:00:14
 0:00:16
0:00:16
 0:00:22
0:00:22
 1:50:32
1:50:32
 0:43:57
0:43:57
 2:35:31
2:35:31
 0:00:14
0:00:14