filmov
tv
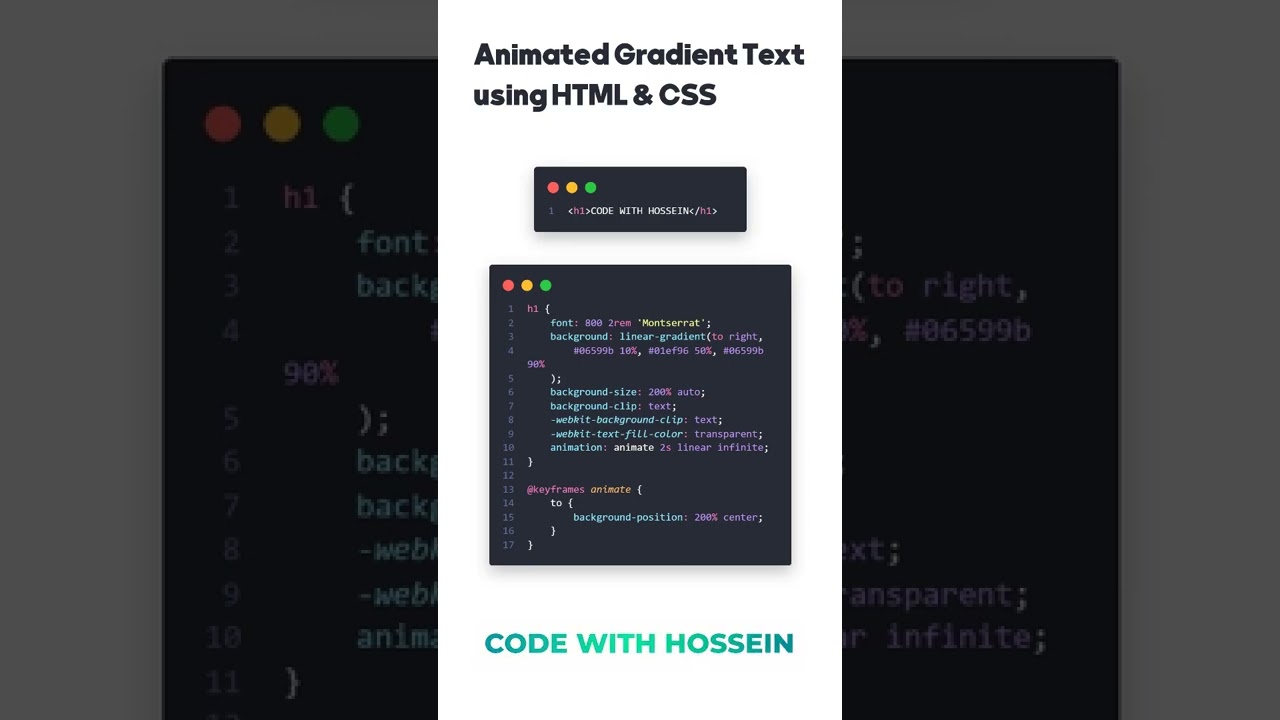
Gradient Text Animation using CSS | #shorts

Показать описание
Yo guys 😎 I'm here with a different type of short videos, In this tutorial, we're gonna learn how to make an Animated Gradient Text using HTML & CSS. If you're into this kind of designs, you should definitely check out my CSS Animations playlist. Don't forget to subscribe me for more incredible videos 👇
🔔 Subscribe Now!
🎵 Music
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Track: Sub Urban - Cradles [NCS Release]
Music provided by NoCopyrightSounds.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Thanks for watching, I appreciate it 🙏
Made with 💗 by Hossein
🔔 Subscribe Now!
🎵 Music
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Track: Sub Urban - Cradles [NCS Release]
Music provided by NoCopyrightSounds.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Thanks for watching, I appreciate it 🙏
Made with 💗 by Hossein
Комментарии