filmov
tv
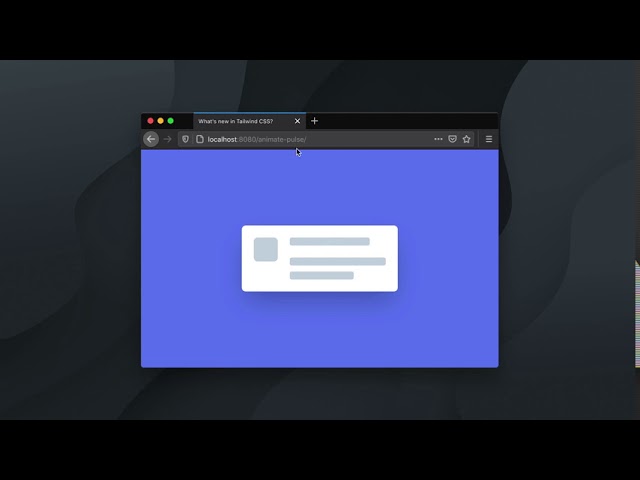
Animations – What's new in Tailwind CSS

Показать описание
Let's take a look at the new animation utilities, added in Tailwind CSS v1.6.
## Play with the code on Tailwind Play:
## Play with the code on Tailwind Play:
THE BEST NEW ANIMATION & FAMILY MOVIES 2025 (Trailers)
THIS NEW ANIMATION BUNDLE IS OVERPOWERED IN MM2 😱 (Murder Mystery 2)
New Blender Character & Animation Auto. Setup Has Arrived!
New package makes animation easy in Tailwind?? 👀
You arent supposed to see this 🤣#animation
NEW ROBLOX ANIMATION 🤣
Schools Be Like 😤 (Animation Meme) #shorts
A Special New Year Message 🎄 Mushie & Fishie | 2024 Animation Meme | Original Audio: miiickel
The SAD STORY of SPRUNKI MUSTARD... (Cartoon Animation)
Can We Talk For A Second 😅 (Animation Meme) #shorts
MUSTARD 😤 (Animation Meme) #shorts
WENDA: DELETED FOREVER... (Cartoon Animation)
WENDA & GRAY GET MARRIED! Incredibox Sprunki Animation
PINKI Fixes OREN's BROKEN HEART... (Cartoon Animation)
The Truth About Making Cartoons
I Fell In Love With The Cop Who Arrested My Mom! 🚔
Animation Basics in 14 Minutes (6 Big ideas for beginners)
The Evolution Of Pennywise / IT (Animated)
The Evolution of Venom (Animated)
I'm Invisible In My Family
The 'Joy' 3 TAWOG Infection AU Gumball 489 meme ! #gumball #shorts #animation
FUNNIEST SPRUNKI ANIMATIONS EVER! (Try Not To Laugh)
Forget Subways, It's Tongue Surfing! 👅 (animation meme) #boyanddragon #shorts
A Cold Christmas... | Mr Bean Animated Season 3 | Funny Clips | Mr Bean
Комментарии
 0:32:12
0:32:12
 0:09:17
0:09:17
 0:05:29
0:05:29
 0:19:27
0:19:27
 0:00:31
0:00:31
 0:00:13
0:00:13
 0:00:23
0:00:23
 0:00:11
0:00:11
 1:01:15
1:01:15
 0:00:19
0:00:19
 0:00:22
0:00:22
 0:08:02
0:08:02
 0:16:20
0:16:20
 0:08:02
0:08:02
 0:08:34
0:08:34
 0:11:54
0:11:54
 0:13:38
0:13:38
 0:03:46
0:03:46
 0:04:11
0:04:11
 0:34:52
0:34:52
 0:00:08
0:00:08
 0:18:53
0:18:53
 0:00:18
0:00:18
 0:26:18
0:26:18