filmov
tv
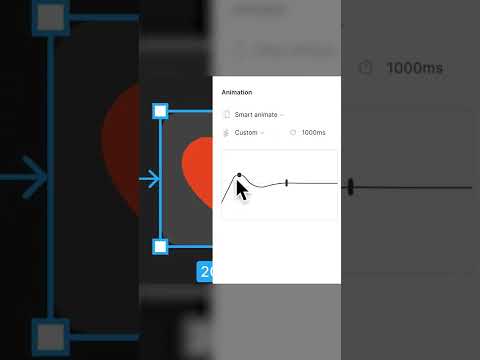
What is Smart Animation & Delays in Figma

Показать описание
What is Smart Animation in Figma. What is Delays in Figma.
#Figma #UX #SmartAnimation
Hi there - my name is Dan Scott & welcome to Figma Essentials.
Together - you and me - are going to learn everything you need to get started working as a UX Designer using Figma.
We’ll use this UI UX design tool to create beautiful User Interfaces and engaging prototypes. Most importantly... we'll cover the client expectations of you as a new UX designer.
This course is aimed at people new to design, new to User Experience design. Even if you’re not totally sure what UX really means, don’t worry. We’ll start right at the beginning and work our way through step by step.
First we’ll describe the brief & how to work with a UX persona.
Then you’ll learn how to create simple wireframes.
From there we’ll look at how to implement colours & images properly in your designs.
You’ll learn the do’s & don’ts around choosing fonts for web & mobile apps.
You’ll learn how to create your own icons, buttons & other UI components.
You’ll learn some pretty scary terms such as Components, Constraints & Multi Dimensional Variants. They are all really easy to understand once you know how.
We’ll also make our lives easier by using free UI kits & plugins for Figma which will speed up our workflow dramatically!
We’ll build a simple Style Guide ready for client handoff.
You’ll understand how to make both simple & advanced micro interactions, page transitions & animations
Before the end of this course you will have made fully interactive prototypes
You will take a project all the way through - collaborating with other team members and exporting the right files ready to hand off to your developer or software engineer.
We’ll be focusing on the software Figma but I’ll make sure to explain the techniques & terms used in the UX and how real world projects are run. You will develop a great understanding of the industry and will be able to manage your own UX projects.
I will be setting assignments through the course which will help develop your skills and enable you to create something special and unique for your own portfolio.
Alright - it's time to upgrade yourself & go from Figma Zero to Figma Hero.
Комментарии
 0:08:02
0:08:02
 0:23:25
0:23:25
 0:37:18
0:37:18
 0:00:12
0:00:12
 0:15:41
0:15:41
 0:04:00
0:04:00
 0:04:52
0:04:52
 0:04:48
0:04:48
 0:00:36
0:00:36
 0:07:12
0:07:12
 0:02:17
0:02:17
 0:01:50
0:01:50
 0:06:52
0:06:52
 1:20:43
1:20:43
 0:17:54
0:17:54
 0:12:29
0:12:29
 0:00:21
0:00:21
 0:08:09
0:08:09
 0:05:12
0:05:12
 0:00:27
0:00:27
 0:00:37
0:00:37
 0:00:19
0:00:19
 0:01:00
0:01:00
 0:00:15
0:00:15