filmov
tv
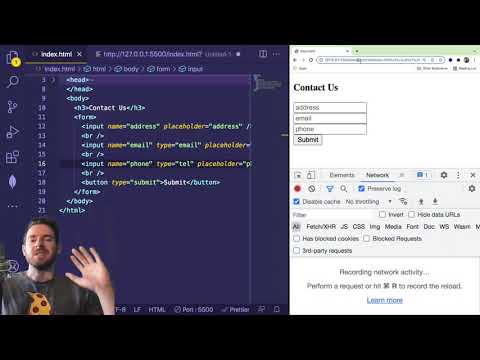
How To Return HTML From AWS Lambda (1 Min)

Показать описание
In this video, you'll learn how to return HTML content from an AWS Lambda function.
—
—
Video Transcript:
_
Hi guys, this is Abhi from Gokcedb. In this video, you are going to learn how to return HTML content from AWS Lambda Function. Let’s start by searching for Lambda on the AWS Console, then click on the function in the left menu followed by create function.
Give your function a name and run time. I’m going to select Phyton and leave everything else to default. Hit create function then navigate to the Code Source section.
Here I am going to paste HTML code for a form in an HTML Variable. I am also going to plug in the HTML Variable in my return body. Hit deploy, then click on the Test button.
Give your Test Event a name then hit save and then click on test again. Looks like our Lambda Function is working as expected. Now click on the Configuration tab then select the function URL from the left menu.
Hit the Create Function URL button and the Auth type. I am going to select none and then hit save. If you click on the Function URL, you’ll see that your HTML code is being returned text.
To fix this, go back to the Code Source section, and add headers to the return data structure with the content type of text, slash HTML. Hit deploy and go back to the function URL.
Refresh the webpage and now you should see the HTML form being redone. There you have it. Make sure you like, subscribe, and turn on the notification bell. Until next time.
—
—
Video Transcript:
_
Hi guys, this is Abhi from Gokcedb. In this video, you are going to learn how to return HTML content from AWS Lambda Function. Let’s start by searching for Lambda on the AWS Console, then click on the function in the left menu followed by create function.
Give your function a name and run time. I’m going to select Phyton and leave everything else to default. Hit create function then navigate to the Code Source section.
Here I am going to paste HTML code for a form in an HTML Variable. I am also going to plug in the HTML Variable in my return body. Hit deploy, then click on the Test button.
Give your Test Event a name then hit save and then click on test again. Looks like our Lambda Function is working as expected. Now click on the Configuration tab then select the function URL from the left menu.
Hit the Create Function URL button and the Auth type. I am going to select none and then hit save. If you click on the Function URL, you’ll see that your HTML code is being returned text.
To fix this, go back to the Code Source section, and add headers to the return data structure with the content type of text, slash HTML. Hit deploy and go back to the function URL.
Refresh the webpage and now you should see the HTML form being redone. There you have it. Make sure you like, subscribe, and turn on the notification bell. Until next time.
Комментарии
 0:08:39
0:08:39
 0:05:50
0:05:50
 0:05:20
0:05:20
 0:17:02
0:17:02
 0:15:43
0:15:43
 0:05:56
0:05:56
 0:04:34
0:04:34
 0:05:38
0:05:38
 0:00:30
0:00:30
 0:02:14
0:02:14
 0:20:44
0:20:44
 0:04:32
0:04:32
 0:20:17
0:20:17
 0:04:01
0:04:01
 0:08:59
0:08:59
 0:00:58
0:00:58
 0:03:11
0:03:11
 0:06:11
0:06:11
 0:13:33
0:13:33
 0:05:59
0:05:59
 0:07:38
0:07:38
 0:09:01
0:09:01
 0:04:27
0:04:27
 0:08:46
0:08:46